Einleitung
Willkommen zu unserer Projektarbeit zum Thema Layer!
Inspiriert von den Designerinnen Anja Kaiser und Andrea Tinnes haben wir, Emely Farnow, Julia Biedasiek, Julia Reinhardt und Justice Hirsch, uns intensiv mit der Komposition und Überlagerung von Formen, Typografie und Mustern beschäftigt. In einem begleiteten Workshop konnten die Teilnehmer:innen diese Technik selbst ausprobieren und individuelle Werke schaffen. Wir möchten dir die Ergebnisse und Erfahrungen des Workshops präsentieren, um dich zum Experimentieren und Gestalten zu inspirieren.
Inspiration
Die Ausstellung "The F* Word" im Museum für Kunst & Gewerbe in Hamburg diente uns als Inspiration für unsere Projektarbeit. Dort sind wir auf die Arbeiten von Andrea Tinnes und Anja Kaiser gestoßen, und haben uns näher mit ihnen auseinander gesetzt.
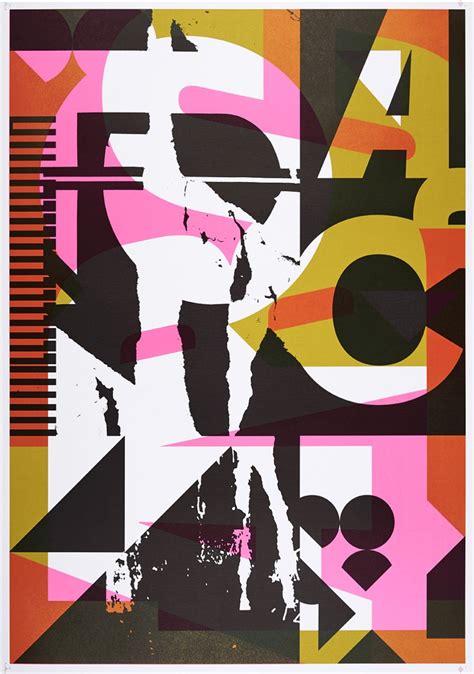
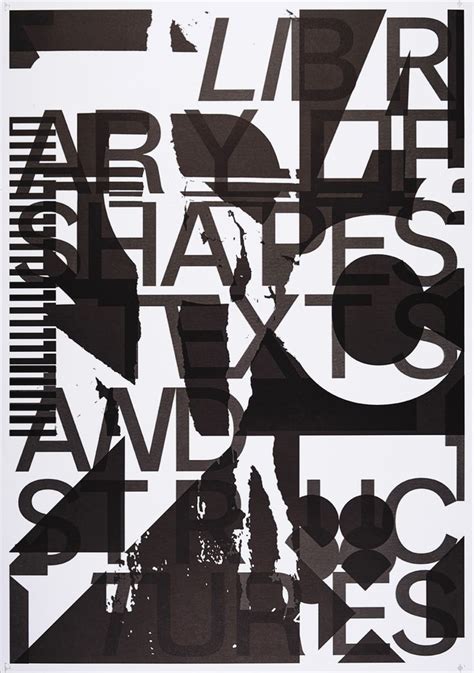
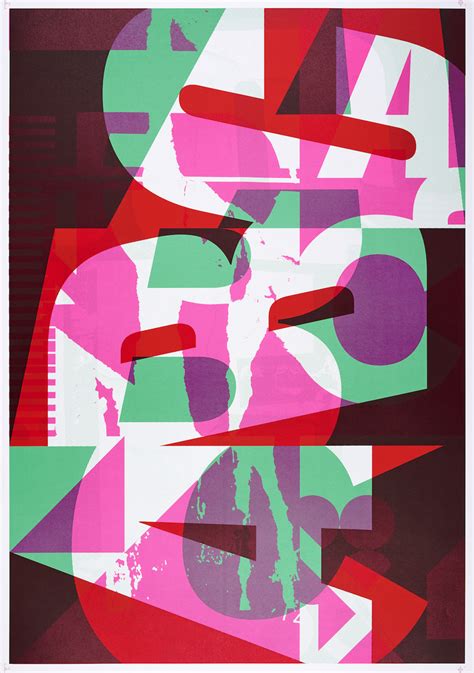
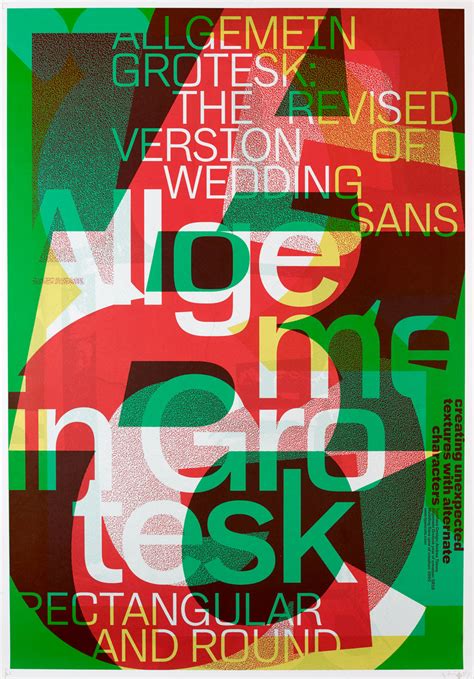
Andrea Tinnes
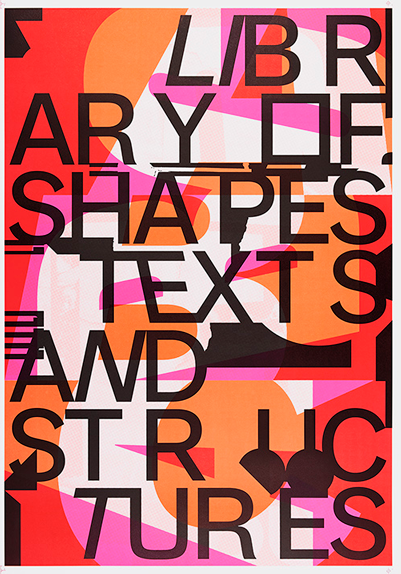
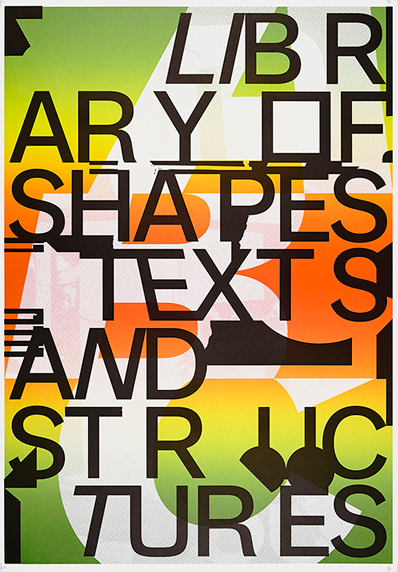
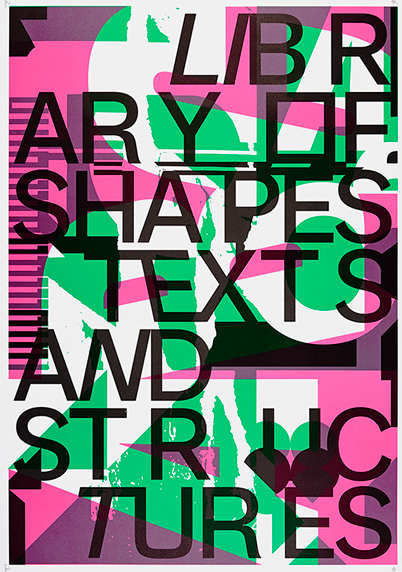
Andrea Tinnes ist eine renommierte Künstlerin und Designerin, bekannt für ihre Library of Shapes, Structure and Text. Ihre experimentelle Herangehensweise an die Kunst zeichnet sie aus. Die Library besteht aus einer umfangreichen Sammlung von Formen, Strukturen und Texten, die sie als Inspiration und Bausteine für ihre Werke nutzt. Tinnes Vorliebe für Collagen und ihre Integration von Textelementen schafft eine spannende Verbindung von Bild und Sprache. Sie ermutigt andere Künstler:innen, die Elemente aus der Bibliothek zu nutzen, weiterzuentwickeln und eigene Kunstwerke zu erschaffen. Indem Tinnes ihre eigene Sammlung von Formen, Strukturen und Texten schafft, ermöglicht sie es sich selbst, immer wieder neue Verbindungen und Kombinationen zu entdecken. Dieser Prozess desExperimentierens und Entdeckens ist ein wesentlicher Teil ihres kreativen Schaffensprozesses.
Anja Kaiser
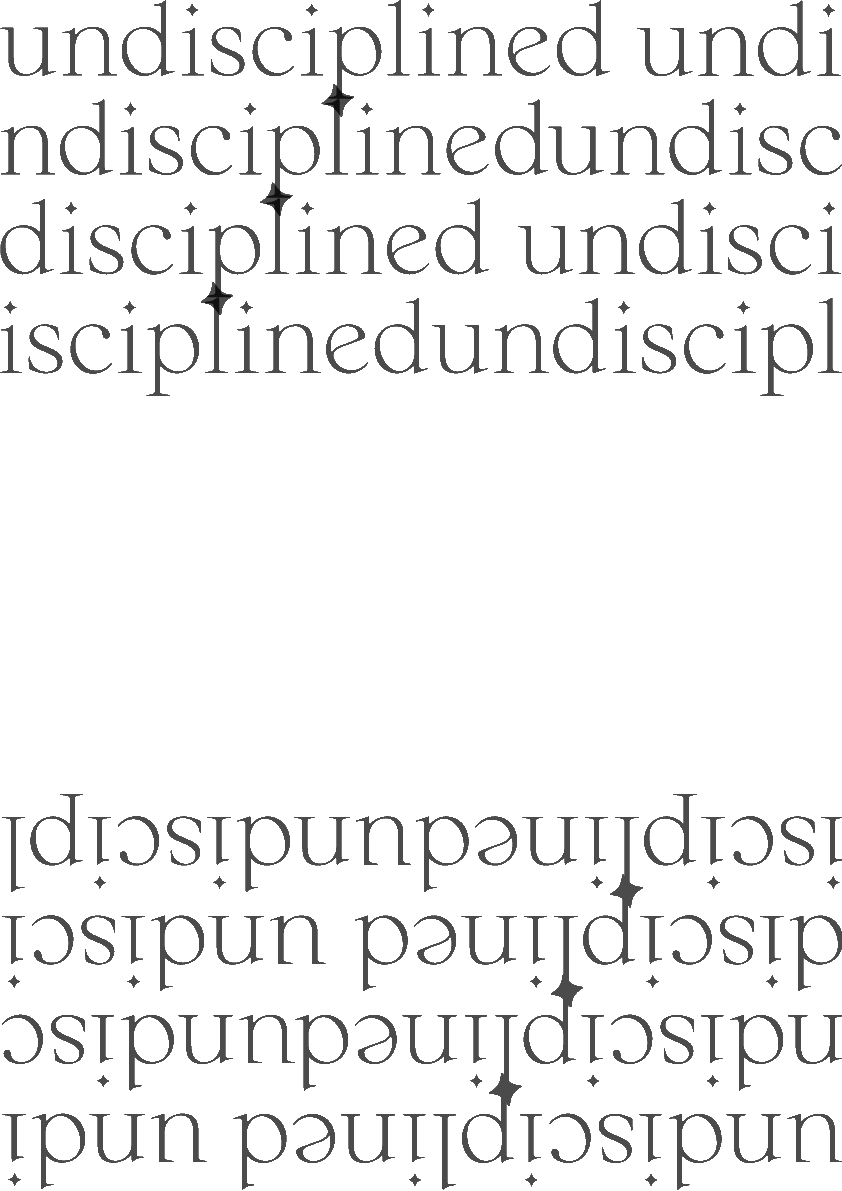
Anja Kaiser beschäftigt sich mit der Aneignung von widerständigen Medien, undisziplinierten grafischen Methoden und alternativen Erzählungen im Grafikdesign. In ihren selbstinitiierten Projekten verhandelt sie feministische Themen und erforscht poröse Werkzeuge. Beispielprojekte sind die autonome Studie "Sexed Realities - To Whom Do I Owe My Body?", die Plakatserie „Undisciplined Toolkit“, indem sie die Gestaltungs – Tools von Grafikdesigner:innen näher beleuchtet; und ihr Buch „Glossary of Undisciplined Design“, das sie zusammen mit Rebecca Stephany herausgebracht hat. Kaiser war Schülerin von Andrea Tinnes, daher gibt es Parallelen zu ihrer Plakatgestaltung. Wir haben uns von ihrer Herangehensweise und der Komplexität ihrer Plakate inspirieren lassen und haben hier unsere Rechercheergebnisse zusammengefasst.
Workshop
Im Rahmen des Kurses "Annoying — Tool Kit" an der HAW Hamburg haben wir einen Workshop mit Studierenden zum Thema Layering durchführen können.
Unser Workshop basierte auf Andrea Tinnes "Library of Shapes, Text and Structures". Die Teilnehmenden hatten die Aufgabe, verschiedene Layer zu gestalten und sie am Ende zu einer grafischen Komposition zu kombinieren. Das Hauptziel des Workshops war es, herauszufinden, ob man mit dem gleichen Raster und unterschiedlichen Gestaltungsparametern einen Pool an Ebenen (Layer) schafft, aus denen eine Vielzahl von grafisch spannenden Kompositionen entstehen können. Das Experiment bestand darin, mit dem gleichen Raster und unterschiedlichen Gestaltungsparametern spannende Ergebnisse zu erzielen. Das Gestaltungstool "Layering" erleichterte den Prozess und ermöglichte eine vielfältige Gestaltung. Es war beeindruckend zu sehen, wie kreative, zufällige Kompositionen entstanden.
Fortführung
In einem letzten Schritt haben wir uns näher mit den verschiedenen Komponenten der Gestaltung außeinander gesetzt: „Struktur&Textur“, „Formen“, „Raster“ und „Typografie“. Dabei geben wir sowohl inhaltlichen Input als auch inspiration für mögliche Herangehensweisen.
Struktur&Textur
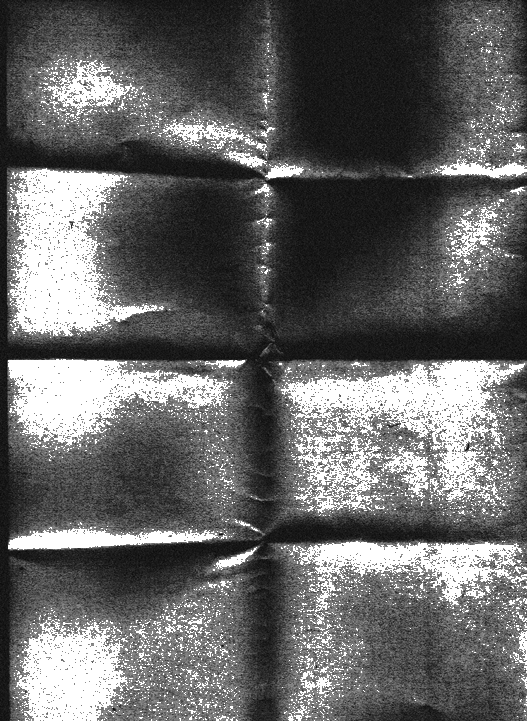
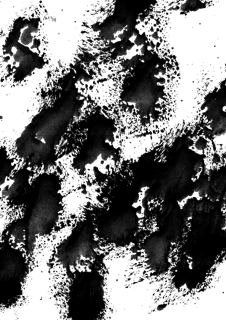
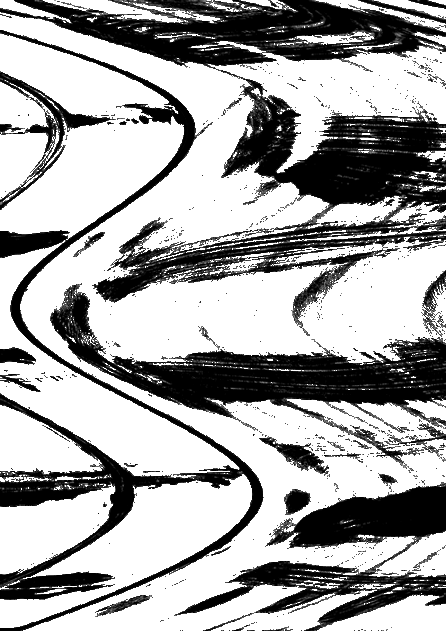
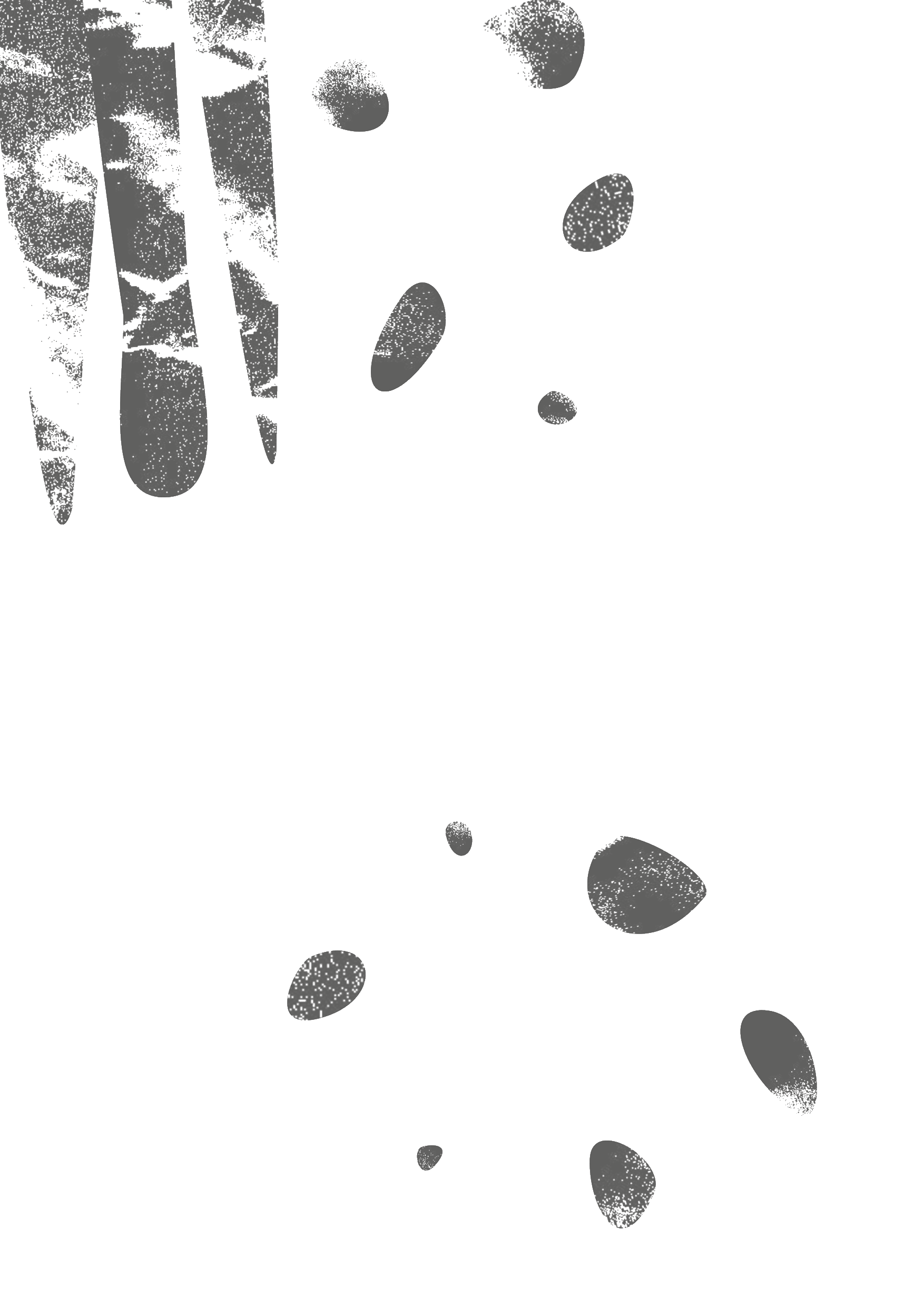
Texturen spielen im Design eine wichtige Rolle, da sie das Erscheinungsbild und das Gefühl einer Oberfläche vermitteln. Sie tragen zur Atmosphäre und Tiefe einer Gestaltung bei. Digitale Texturen können mit Programmen wie Adobe Photoshop oder Illustrator erstellt werden. Es gibt auch vorgefertigte Texturen, die in Designprojekten verwendet werden können. Analoge Texturen können durch Scannen digitalisiert und mit Ebenen und Ebenenmasken im Design positioniert werden. Überblendungsmodi und Transparenzanpassungen ermöglichen eine nahtlose Integration. Analoge Elemente im digitalen Design erzeugen interessante Zufälligkeiten. Haptische Elemente können durch Veredelungen oder Siebdruck hinzugefügt werden. Die Verwendung von Texturen im Grafikdesign bereichert die Gestaltung und verleiht Projekten eine visuelle Tiefe und Haptik.
Shapes
Um den Ebenen mehr Abwechslung und kompositorische Kontraste zu verleihen, kann man mit verschiedenen Formen arbeiten. Es gibt unendlich viele Möglichkeiten, Formen zu erstellen: durch Freihandzeichnen, Ableiten von geometrischen Formen, Einarbeiten von Fotos oder Kombinieren mehrerer Umrisse. Das Freistellen von Fotos kann ebenfalls bei der Formfindung helfen. Unpräzise Formen mit fransigen Rändern können im negativen Raum interessant wirken. Experimentiere und probiere etwas Neues aus, denn oft sind ungewohnte Formen am spannendsten. Das Übereinanderlegen von Flächen kann spontan neue und ansprechende Formen erzeugen. Spiele mit Größenverhältnissen, eckigen und runden Formen sowie geometrischen und geschwungenen Elementen in deinen Layern. Formen können als Fläche oder Kontur behandelt werden. Mit Transparenz und Dicke kannst du zusätzlich spielen und experimentieren.
Raster
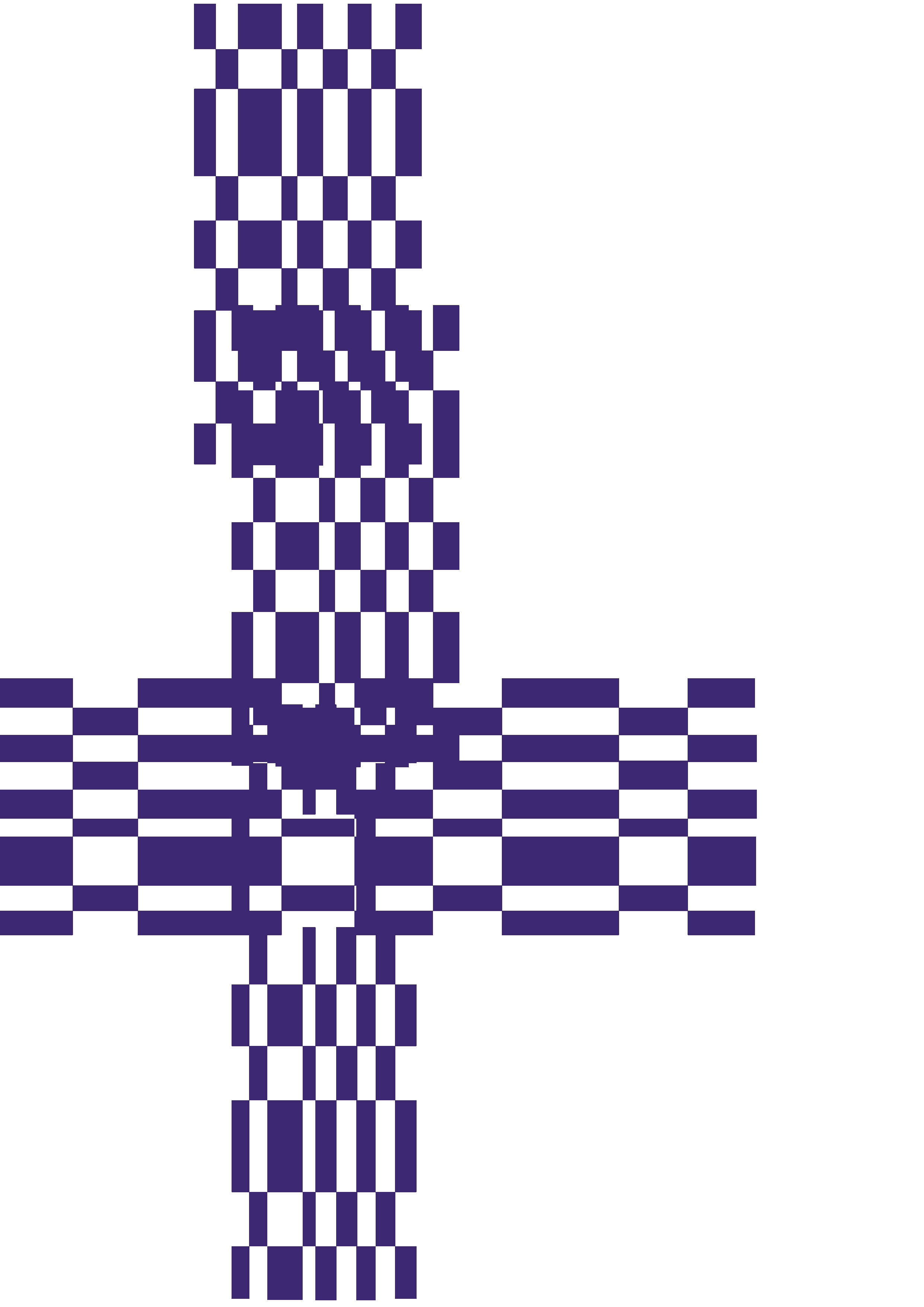
Das Raster ist ein wichtiges Tool der visuellen Gestaltung und von elementarer Bedeutung für die Komposition von Plakaten. Es besteht aus horizontalen und vertikalen Linien, die eine Struktur für die Platzierung von Inhalten bieten. Das Gestaltungsraster schafft Ordnung und Hierarchie in einer Komposition, ermöglicht die Kontrolle von Abständen und Proportionen und ermöglicht konsistente Gestaltung über verschiedene Medientypen. Es sollte jedoch flexibel sein, um kreative Entscheidungen zu ermöglichen. Das Raster ist das Fundament jeder Gestaltung und kann als Inspirationsquelle dienen, indem man ein eigenes Raster erstellt.
Typografie
Die Variabilität der Typografie bietet unzählige Möglichkeiten zur kreativen Gestaltung. Durch das Experimentieren mit den Grundformen der Zeichen, das Spiel mit Mustern und Rhythmen sowie das Hinzufügen von Farbe und Texturen entstehen einzigartige Effekte. Es ist ratsam, viele Varianten und Entwürfe zu generieren, um spannende und unerwartete Ergebnisse zu erzielen. Typografie ist ein Ort der Kreativität und des individuellen Ausdrucks. Die Sammlung von Begriffen, Zitaten und interessanter Typografie kann als Inspiration dienen. Als inhaltliche Inspiration kannst du zum Beispiel Begriffe und Zitate aus dem Alltag und aus Magazinen und Büchern aufschreiben, um diese in einem Dokument zu sammeln und für zukünftige typografische Projekte zu nutzen.
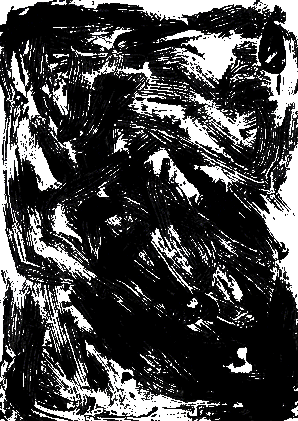
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library
of Shapes, Texts and Structures
Andrea Tinnes, Library
of Shapes, Texts and Structures
 Andrea Tinnes, Library
of Shapes, Texts and Structures
Andrea Tinnes, Library
of Shapes, Texts and Structures
 Andrea Tinnes, Library
of Shapes, Texts and Structures
Andrea Tinnes, Library
of Shapes, Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures
 Andrea Tinnes, Library of Shapes,
Texts and Structures
Andrea Tinnes, Library of Shapes,
Texts and Structures












- 1. Ziehe den lila Slider in der Mitte nach links, damit du hier viel Platz zum gestalten hast.
- 2. Klicke auf den Hintergrund des Rechtecks, um deren Farbe zu ändern.
- 3. Ziehe verschiedene Ebenen in die Mitte und gestalte dein eigenes Plakat!
- 4. Mache einen Screenshot, um dein Plakat zu speichern.
- 5. Lade die Seite neu und beginne von vorn!